なんだか、気が向いたのでtwitter入れてみました。
ブログ用のウィジェットつけたんだけどしっくりこない。
Flash版は大きさ良くないし・・・。
他のブログパーツもあんまし。
で、HTML出力方式でCSSをいじることにした。
参考ページ :
TwitterブログパーツのCSSかいてみました
@ コンピューターおじいちゃん
Javascriptで何が出力されるかさっぱり分からなかったのですが、
上のページを見てどうにかこうにか想像・・・→ CSSいじりです。
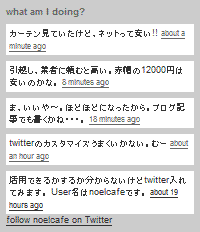
Noel Cafe流結論はこんな感じ。
(画像です。実際のはサイドバーにあります。たぶん下の方)

以下覚書と、同じようなことをしたい方のための参考程度に・・・。
Movable Typeの場合、"Twitter"というウィジェットを追加。
中身は下記参照。
そんでもって、スタイルシートに以下を加える。
.widget-twitter{}
.widget-twitter .widget-header {}
.widget-twitter .widget-content {
margin: 0px;
padding: 6px;
background: #cccccc;
}
.widget-twitter ul #twitter_update_list {
margin: 0px 0px 6px 0px;
padding: 0;
}
.widget-twitter #twitter_update_list li {
list-style: none;
margin: 6px 0px 0px 0px;
padding: 3px;
background: #ffffff;
}
.wigdet-twitter #twitter_update_list li a:link {}
.wigdet-twitter #twitter-link {}
と、書いていてもちゃんと使うか疑問・・・。
Leave a Reply